button
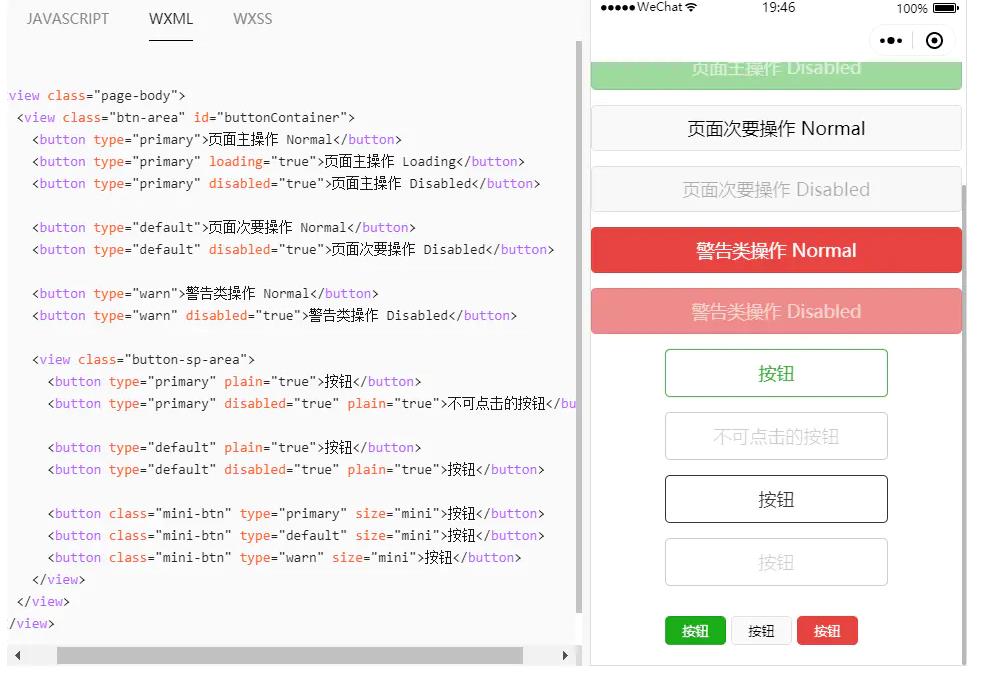
button是小程序中重要的组件

微信官方api

但是这样的效果都不具备很好的美观性

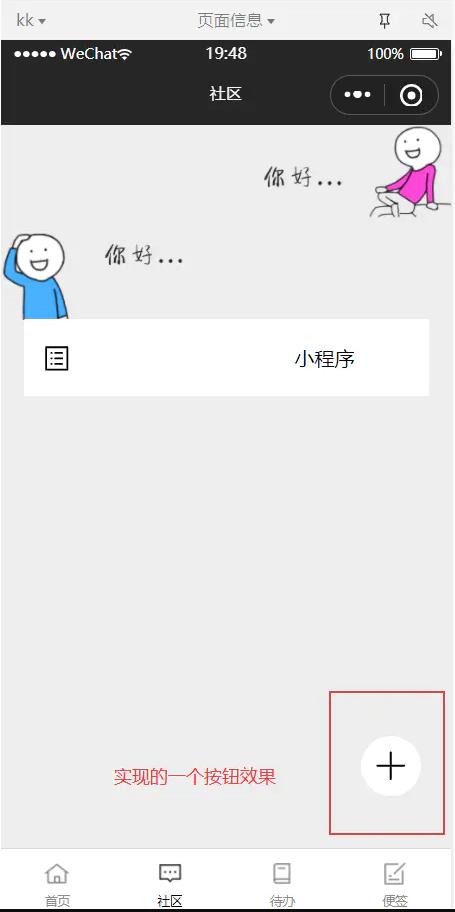
类似于Android开发中的悬浮按钮

表单中的使用
非表单中实现悬浮按钮效果
将一个 矢量图图标 用小程序控件封装即可
这里使用text控件 将矢量图作为其 background-Image
代码
wxml
wxss
这里使用的是 position fixed 所以可以实现 位置固定 类似悬浮按钮
.icon {
bottom: 88rpx;
right: 50rpx;
position: fixed;
width: 100rpx;
height: 100rpx;
background-color: white;
border-radius: 50%;
background-size: 72% 72%;
background-position: center;
background-repeat: no-repeat;
background-image: url("data:image/svg+xml,%3Csvg t='1587350579334' class='icon' viewBox='0 0 1024 1024' version='1.1' xmlns='http://www.w3.org/2000/svg' p-id='3978' width='32' height='32'%3E%3Cpath d='M488 488V192a16 16 0 0 1 16-16h16a16 16 0 0 1 16 16v296H832a16 16 0 0 1 16 16v16a16 16 0 0 1-16 16H536V832a16 16 0 0 1-16 16h-16a16 16 0 0 1-16-16V536H192a16 16 0 0 1-16-16v-16a16 16 0 0 1 16-16h296z' p-id='3979'%3E%3C/path%3E%3C/svg%3E");
}
background-image资源网站

海量精美矢量图

复制 svg 代码 注意这里直接使用该url在小程序中是不行的,存在编码错误 下面是一个转编码的网站

转换工具网站 转换后的 就可以在小程序中使用粘贴到 wxss中
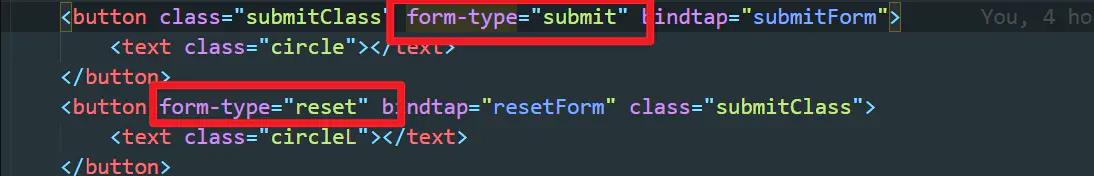
必须使用Button 又想 实现 图标效果
button有一些其他控件不具备的属性 比如 form 组件中 添加的 button 可以设置 重置表单 提交表单

使用 text 就不行 此时我们使用 button 包裹一个 text (前面的实现方法的text)
代码
wxml
1
4
wxss
1.submitClass{
2margin-top: 160rpx;
3margin-bottom: 25rpx;
4background: none !important;
5color: #000 !important;
6}
这里的button的wxss 让 button 没有边框 看得见内部的 text的样式。
