使用WxParse插件实现小程序的富文本显示 。
具体使用步骤:
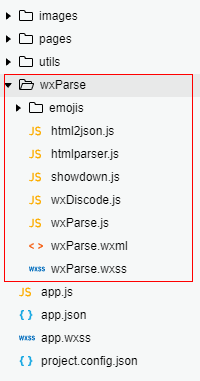
1. 复制插件文件夹到项目根目录,emojis是表情包,可选择性删除

2. 在.js文件中引入WxParse模块
var WxParse= require('../../../wxParse/');3. 在.wxss文件中引入样式,也可以在中引入
@import"../../../wxParse/";
4. 数据绑定
var article= '<div>我是HTML代码</div>';
var that = this;
('article', 'html', article,that, 5);
/**
* (bindName , type, data,target,imagePadding)
* 绑定的数据名(必填)
* 可以为html或者md(必填)
* 为传入的具体数据(必填)
* 为Page对象,一般为this(必填)
** 为当图片自适应是左右的单一padding(默认为0,可选)
*/